Have you ever had a word on the tip of your tongue—but you just couldn’t find it? That feeling of being stuck is exactly what we try to prevent for AAC users. Vocabulary layout isn’t just about design. It’s about giving someone the power to say what they want, when they want, without delay.
In Avaz AAC, every decision about layout is intentional—from where a folder sits to how words are grouped. Because when a child has something to say, the last thing we want is for layout confusion to get in the way.


Consistency Builds Confidence
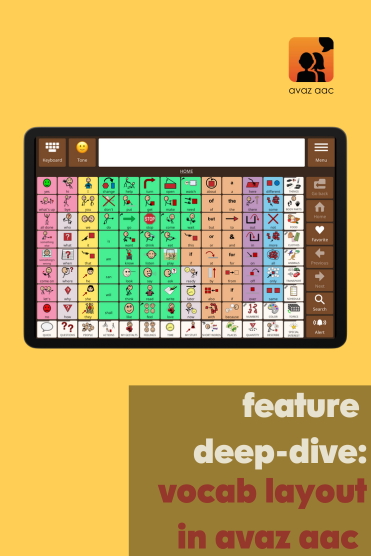
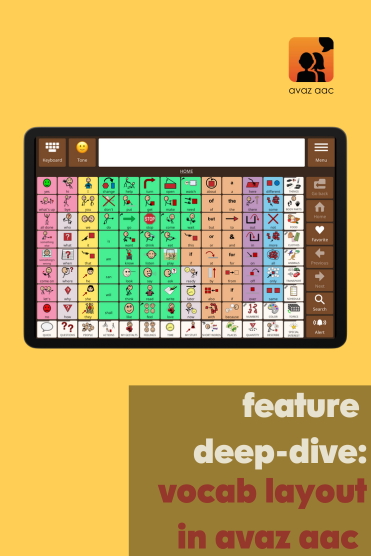
From the Feelings page to the Food, Self-Regulation, and Actions pages, you’ll notice one thing stays the same: the bottom row and the rightmost column. The bottom row houses essential folders like Describe, Quantity, People, and Actions, and the fringe folders relevant to the page are housed in the last column across every page. By keeping it consistent across all pages, we reinforce motor memory—so users don’t have to think about where to go; they just go.
For example, a child who sees “Describe” in the same spot across every page will begin to naturally reach for it—whether they’re talking about their favorite car (“big car”) or how the day was (“hot day”). That predictability reduces effort and builds trust in the system.
Let’s say we’re talking about soup. From the Food page, the user taps soup, then immediately accesses the Describe folder (bottom row) to say hot or yummy. They can tap into Actions to say eat or drink, or go to Quantity to say more. Every step builds on the conversation—without ever needing to exit the topic.
Words Grouped by Meaning
A good layout isn’t just about location—it’s about logic. Avaz groups words contextually, so related words live close together. For example, when you open the Actions page, you’ll see verbs like eat, drink, taste, and cook nestled together. Similarly, the Feelings page groups emotions visually: “calm” words to one side, “angry” words clustered together, and “tired” or “unwell” expressions in their own section.
This intentional grouping mirrors how we think. If a child feels angry, nearby words like mad, furious, or frustrated are within reach—offering nuance and helping them explore emotion. It’s not just functional—it’s empowering.
Visual Scanning Made Easy
Large grid sizes are powerful—but they can also be overwhelming. That’s why Avaz uses visual separators like empty spaces and background shading to chunk information into meaningful groups. This helps users visually scan and process information more easily, especially in high-density grids. Rather than seeing a wall of words, users see meaningful clusters.
A Layout That Grows with the User
As users learn more, their vocabulary expands. Avaz is built to support that growth—without shaking up the structure. New words can be added around existing clusters, so the motor plan and intuitive grouping stay intact. This means users grow with their AAC system, not apart from it.
The Big Picture
SLPs, parents, and educators often ask: “How can we support language growth without overwhelming the user?” Vocabulary layout is one of the answers. It’s how we make communication feel natural, predictable, and inviting.
With Avaz, layout isn’t just about access—it’s about expression. Because when a child knows where words live, they’re more likely to use them. And when they use them, their world opens up.
Let’s keep making that happen—one well-placed word at a time.